
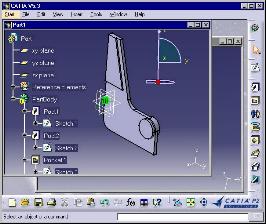
The document window is the main application window. It can contain one or several dialog windows, each containing a document's presentation, depending on whether the application is SDI (Single Document Interface) or MDI (Multiple Document Interface), and other dialog windows. In addition, it usually features a menu bar, toolbars, and a status bar.


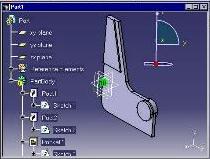
The dialog window is designed to enable the dialog between the end user and the application. It can contain a presentation of the application document such as an 2D or 3D viewer, or a 2D graph immersed into a 3D viewer as shown in the Part1 window. It can also contain controls, such as in the Macro window. The dialog window is designed to allow for data acquisition from the user. Applications can thus request data from the user to go on executing. In addition, a dialog window can be set to modal. In this case, the dialog is limited to this window, and when it ends, the window disappears.

The message window is used for displaying information, warning and error messages to the end user. The application can also request a validation from the end user to go on working using a message window.

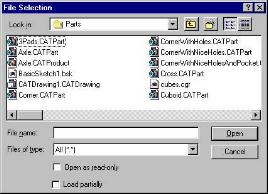
The file window offers a standard file selection box with a filter to apply to search for files. There are three kinds of file windows: default, apply, and help. Apply and help file windows feature an Apply and Help push button respectively, in addition to the OK, Filter and Cancel push buttons. In addition, a file window can be set to modal. The modal file window locks the dialog to this window as long as it is displayed.