
3D PLM Enterprise Architecture |
User Interface - Dialogs |
CATDlgSliderSelects numeric values |
| Quick Reference | ||
CATDialog
|
+---CATDlgControl
|
+---CATDlgSlider
 |
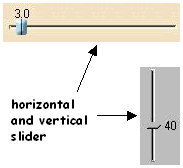
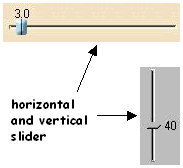
The slider enables the end user to select a value among a discrete list of values ranging from a start value to an end value. The value can be incremented or decremented by dragging along with the mouse, or clicking in the sliding area. You set the start and end values as floats, while you set the step number as an int. The step value is the difference between start and end values, divided by the number of steps. A slider can be horizontal or vertical. |
Use sliders whenever you propose to the end user to select a numerical value from a discrete list in a given range.
| Name | Description |
|---|---|
| CATDlgCtrHorizontal | The slider is horizontal. This is the default. |
| CATDlgCtrVertical | The slider is vertical. |
| CATDlgSldNoValue. | The slider doesn't display the current value. |
[Top]
[Top]
The slider has default values: They range from 1 to 10 with 10 steps. The start and end values, and the step count, can be set as you need. For example, the slider in the figure below has a start value of 100, and end value of 200 and 10 steps. Possible values are then 100, 110, 120, 130, and so forth up to 200.
| Start value | A possible value | End value |
The start value is placed left or bottom, and the end value is placed right or top.
| The current value display is affected by the position of the decimal point. This position is set as the number of decimals after the point. The slider beside features two decimal after the point. The default is zero. |
![]() Pay attention to the fact that the range and the number of steps must be
consistent with the decimal point position. For example, a slider ranging from 0
to 10 with 10 steps and a decimal point position of 0 leaves 11 values
available. Setting the number of steps to 100 with the same decimal point
position does not increase the number of values available, but additionally
setting the decimal point to 1 gives 100 available values.
Pay attention to the fact that the range and the number of steps must be
consistent with the decimal point position. For example, a slider ranging from 0
to 10 with 10 steps and a decimal point position of 0 leaves 11 values
available. Setting the number of steps to 100 with the same decimal point
position does not increase the number of values available, but additionally
setting the decimal point to 1 gives 100 available values.
[Top]
Construct sliders as follows:
| Horizontal |
_pHSlider = new CATDlgSlider (IParent, "HSliderId"); |
| Vertical |
_pVSlider = new CATDlgSlider (IParent, "VSliderId",
CATDlgCtrVertical);
|
| Vertical and no value displayed |
_pVNoValueSlider = new CATDlgSlider (IParent, "VNVSliderId",
CATDlgCtrVertical|CATDlgSldNoValue);
|
[Top]
You can retrieve and set the value range with the methods GetRange and SetRange:
float Start, End; int Step; _pSlider->GetRange(Start, End, Step); ... iStart = 0: iEnd = 100; iStep = 20; _pSlider->SetRange(Start, End, Step); |
[Top]
You can retrieve the decimal point position in the current value displayed
with the method GetDecimalPoint, and set it with the method SetDecimalPoint:
int DecimalPoint; DecimalPoint = _pSlider->GetDecimalPosition(); ... DecimalPoint = 2; _pSlider->SetDecimalPosition(DecimalPoint); |
[Top]
You can retrieve the current value using the method GetCurrentValue,
and set it with the method SetCurrentValue:
float CurrentValue = _pSlider->GetCurrentValue(); ... CurrentValue = 40.0; int Notify=1; pSlider->SetCurrentValue(CurrentValue, Notify); |
Set the first parameter to the current value you require, and the parameter Notify
to a non null value if you want the corresponding notification to be sent.
Otherwise set to 0, no notification is sent.
[Top]
When constructing and using a slider, you need to take into account that you don’t know how the user will set the value, either by dragging the slider or clicking. You thus need always to set two callbacks for the two possible notifications sent.
| Retrieve the user selection notification |
AddAnalyseNotificationCB(
_pSlider, // slider
_pSlider->
|
| Retrieve the user drag notification |
AddAnalyseNotificationCB(
_pSlider, // slider
_pSlider->
|
The same method MethodToExecute can of course be called by these
two callbacks.
[Top]
The slider title should be set by the resource file using a key built with the identifier you declare as the second parameter of the push button constructor. This title is never displayed. If you want to comment the choice available from the slider in your dialog, use a label.
[Top]
| Version: 1 [Jan 2000] | Document created |
| [Top] | |
Copyright © 2000, Dassault Systèmes. All rights reserved.