This task
shows how to animate one image or a multi-selection of images. Image animation is a continuous display of a sequence of
frames obtained from a given image. Each frame represents the result
displayed with a different amplitude. The frames follow each other rapidly
giving the feeling of motion.
By animating a deformed geometry or a normal vibration
mode, you can get a better insight of the behavior of the system.
Sometimes, you gain a more thorough understanding of the system behavior.
Open the sample26.CATAnalysis document from the samples directory.
- Select View > Render Style > Customize View and make sure the Edges and points option is not active and the Materials option is active in the Custom View Modes dialog box.
- Compute the solution.
To do this, click Compute and select the All option.
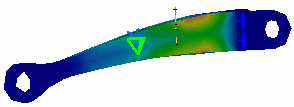
and select the All option. - Activate the Stress Von Mises image.
To do this, right click the Von Mises Stress (nodal values).2 image from the specification tree and select the Activate/Deactivate contextual menu.
-
Click Animate
 in the Analysis Tools toolbar.
in the Analysis Tools toolbar. -
Click the Pause
 button.
button.The animation is interrupted.
You access any point of the simulation at random using the slider.






-
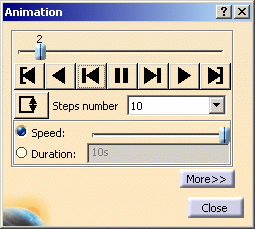
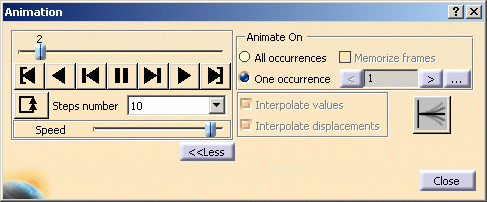
If needed, modify the Steps Number and click the More button.
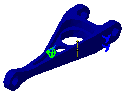
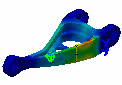
Both the the dialog box and the model appear as shown here:


-
Click the non symmetrical animation
 button.
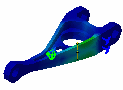
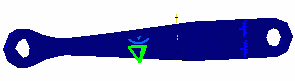
button.Both the dialog box and the model appear as shown here:


-
Click the Play Forward
 button.
button.Animation is resumed, with the new settings taken into account.
-
Click Close.
- The animation capability is also available for Frequency Solutions.
- You can use the image animation with tiled images using the Images Layout functionality.
![]()