This task shows how to display a simplified representation while moving an image.
Only available with the ELFINI Structural Analysis (EST) product.
- An image must must have been created.
- The image must be activated.
Open the sample26.CATAnalysis document from the samples directory.
-
Go to View > Render Style > Customize View and make sure the Edges, Shading, Outline and Materials options are active in the Custom View Modes dialog box.
-
Compute the solution.
To do this, click Compute .
. -
Activate an image.
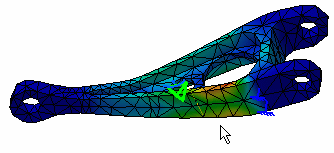
In this particular example, right-click the Von Mises Stress (nodal value) image in the specification tree and select the Activate/Deactivate contextual menu.
-
Click Simplified Representation
 .
. -
Select an image in the specification tree.
In this particular example, select the Von Mises Stress (nodal value) image in the specification tree.
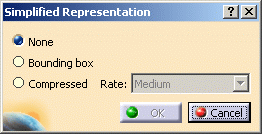
The Simplified Representation dialog box appears.
- None: no simplified representation
- Bounding box: displays the image bounding box while moving
- Compressed: reduces the number of graphical entities
of the representation.
The Rate list lets you choose the desired degree of reduction (Low, Medium, High).

- The Compressed option is not available in the
following cases:
- Text image type
- Symbol image type
- the Shrink coefficient is not equal to 1.00 (for more details, refer to the Visualization Options dialog box)
- the Display element without value is activated (for more details, refer to the Visualization Options dialog box)
- This option could require significant computation time,
so the Compressed Representation status bar appears to inform
you about the progress of compression:

At any time, you can click the Cancel button to stop the compression process.
- The Compressed option is not available in the
following cases:
-
Click Bounding Box.
-
Click OK.
-
Zoom, pan or rotate the image.
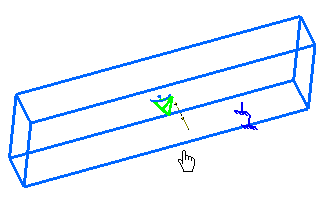
The bounding box representation appears as shown below:

As soon as you release the mouse buttons, the bounding box representation is hidden.

The current simplified representation is lost if you:
-
edit the image
-
activate/deactivate the image
-
close the CATAnalysis file even if you saved it.
Restrictions
-
Some visualization elements are not taken into account by the Compressed representation mode
-
nodes (visualized using the Display nodes option)
-
small elements (visualized using the Display small elements option)
-
-
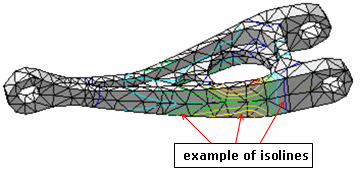
Images with isolines:
Here you can find an example of isoclines:

The isolines are visible if you deactivate the Material option in the Custom View Modes dialog box (View > Render Style > Customize View menu).
In this case, the isolines are not taken into account by the Compressed representation mode.
-
The Compressed representation is not displayed while moving in the following cases:
-
the Triangles option is activated in the Custom View Modes dialog box (View > Render Style > Customize View menu).
-
the Shading option is deactivated in the Custom View Modes dialog box (View > Render Style > Customize View menu) when visualizing a fringe image type.
-
![]()